오늘은 파비콘 적용하는 방법을 공유해보려 합니다.
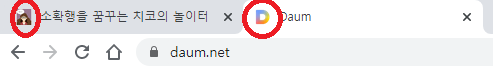
파비콘이란 즐겨찾기 아이콘(favorites icon)의 줄임말로, 특정 웹사이트에 방문했을 때 웹사이트 주소 옆이나 브라우저 탭에 나타나는 작은 아이콘을 가리킵니다.
바로 아래 동그라미 표시한 것을 뜻합니다.

티스토리 개설하고 나서 여러 글들에서 '파비콘'이란 단어를 봤습니다. 그러나 당장 애드센스도 승인받아야 되니 신경을 안 썼던 부분입니다.
하지만 이왕이면 나의 온라인 집을 소소하게나마 특색 있게 방문자들에게 각인시키면 좋겠구나 하는 생각에 드디어 오늘 적용해보았습니다.

티스토리 파비콘 적용하는 방법
먼저 로고 이미지를 만들어야겠지요.
딱히 이미지 제작할 재능이 없는 전 예전 지인 따님이 만들어준 저의 캐릭터 이미지를 사용해보았습니다.
더 간결한 이미지가 생각나면 또 바꾸면 되니까 우선 적용해봅니다.
이미지 제작이 완료되었다면 파비콘으로 만들어주는 사이트에 접속합니다.
왜냐하면 파비콘을 설정하기 위해서는 ico 파일이 필요하기 때문입니다.
제가 사용했던 사이트 주소는 다음과 같습니다.
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
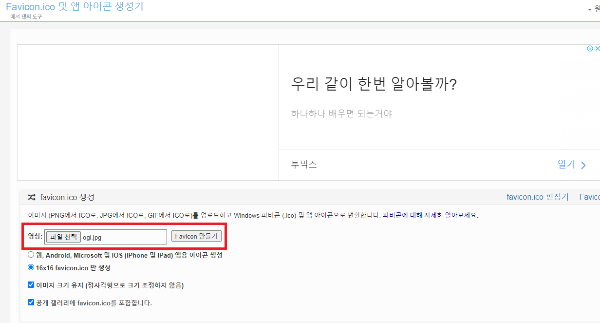
위의 사이트에 접속하면 아래와 같은 화면이 나옵니다.
빨간색 box 부분에서 파일 선택을 한 후 Favicon 만들기 버튼만 눌러주면 됩니다.

이 사이트가 좋은 점은 이미지 파일명이 PNG, JPG, GIF 모두 가능하다는 것입니다.
간혹 PNG만 ICO로 바꿔주는 사이트도 있더라구요.
저는 파비콘만 생성할 거라 16 ×16 favoicon.ico만 생성을 선택했습니다.
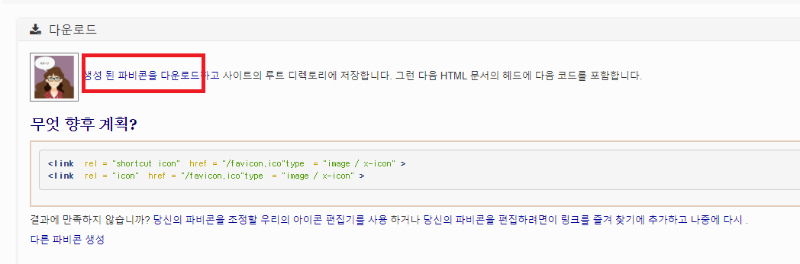
Favicon 만들기 버튼을 누르면 아래처럼 파비콘이 생성되었다고 다운로드하라고 합니다. 다운로드해주세요.
티스토리는 따로 파비콘만 등록해주면 되기에 아래 html은 신경 쓰지 않아도 됩니다.

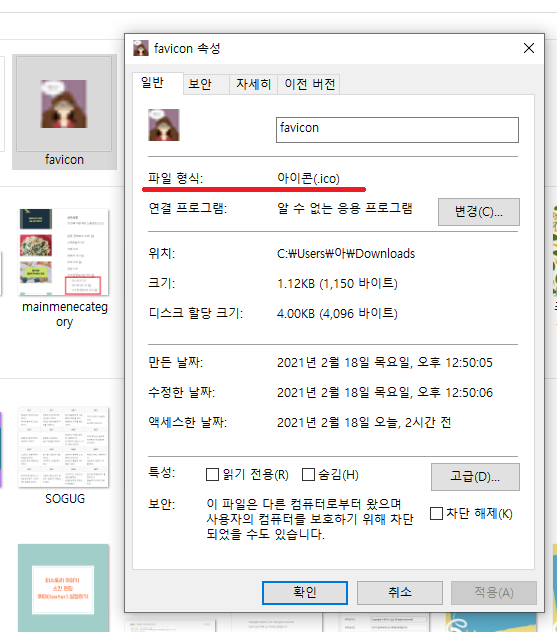
다운로드하면 다음과 같이 ICO 파일이 생깁니다.

이제 다운로드한 파비콘을 티스토리에 등록해보겠습니다.
파비콘을 등록하기 전에 먼저 홈페이지 아이콘 표시를 사용할 건지 선택되어 있는지 확인을 해야 합니다.
전 바로 파비콘을 등록했더니 적용이 안되더라구요.
티스토리 관리자 모드로 들어가서 좌측 메뉴 중 플러그인 선택 후 홈페이지 아이콘 표시를 클릭하시고


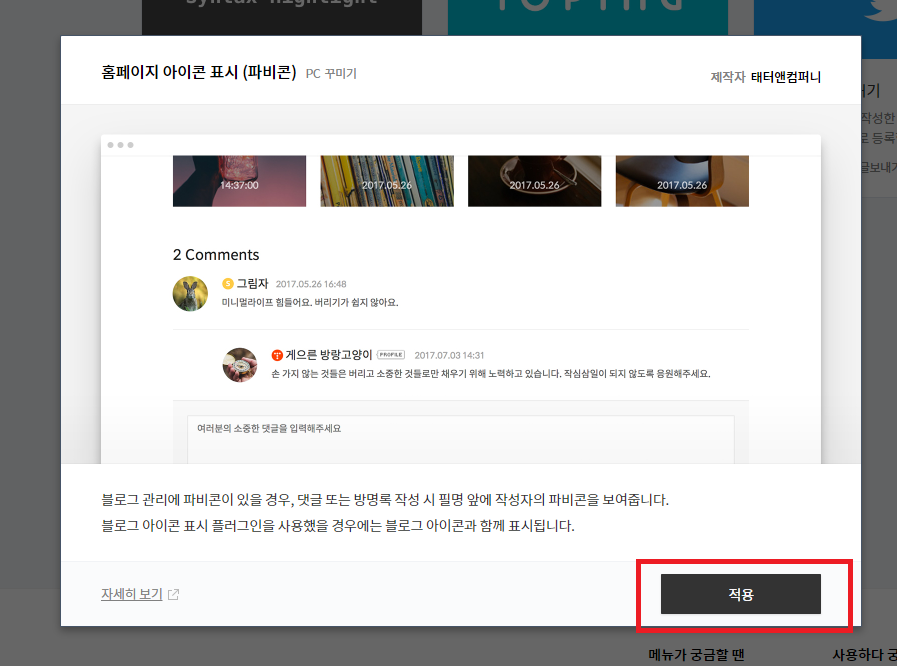
다음과 같은 팝업창이 뜨면 적용을 누르면 됩니다. 적용하면 바로 우측 그림처럼 사용 중이라고 뜨겠지요.


자 이제 사전 작업이 다 끝났습니다.
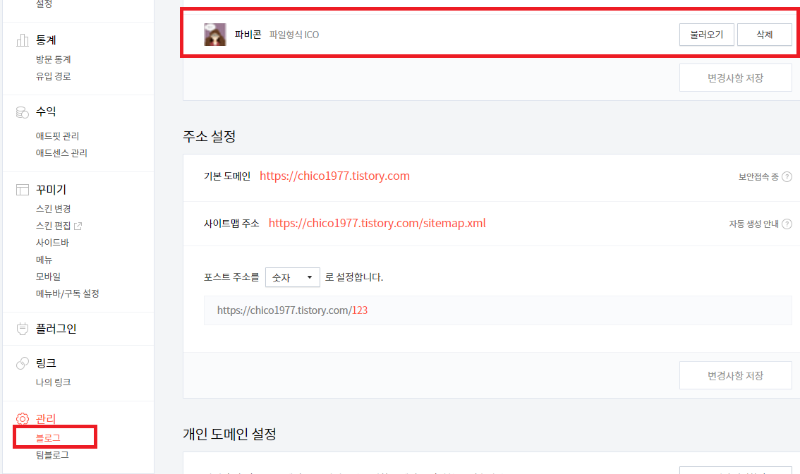
마지막으로 티스토리 관리자 화면에서 관리 - 블로그 클릭하시고 다운로드하였던 ico 파일 파비콘을 불러오기 해서 등록하면 끝입니다.

모쪼록 잘 따라오셨기를 바랍니다.
나를 표현하는 이미지로 나만의 티스토리 꾸며보시길 바라요~😍
'티스토리' 카테고리의 다른 글
| 티스토리 구글 애드센스 수익과 네이버 애드포스트 수익 비교 (48) | 2021.03.06 |
|---|---|
| 구글 애드센스 수익 확인 바로가기 생성 (30) | 2021.03.02 |
| 티스토리 구글 애드센스 광고 크롤러 오류 2번째 발생 / 예약 글 발행시 ! (21) | 2021.02.24 |
| 티스토리 네이버 웹 사이트 노출 잘 되시나요? (35) | 2021.02.23 |
| 티스토리 카테고리 변경하기 (14) | 2021.02.17 |
| 티스토리 꾸미기 - 스킨 편집 푸터(footer) 설정하기 (23) | 2021.02.14 |
| 온라인 이미지 최적화 사이트 소개 (28) | 2021.02.12 |
| 티스토리 메인 스토리에 노출되는 경우는? (38) | 2021.02.11 |